
An easy way to create site map page for your (blogspot) blog users with this below code, copy and paste it into a new blogger static web page and then add the Site map page url to the Main menu or locate it any where you want on your blog.
When your visitors clicking on that link they will be on a site map page with all your blog posts with titles and url addresses under their labels or tags and whenever you create a new post on your blog it will be added automatically and marked as NEW.
check this site map page to see it life if not updated, this page was created before this post is published.
Create your site map page on your blog
When you create a new post, its url address will be created automatically and you can change to whatever you want at any time but this is not possible for statistic pages, when you create a page and its url created you cant edit it unless you remove it and re-create a new with your desired url address.
To make your site map page url address like this https://link2app.blogspot.com/p/site-map.html when the words "site map" create a friendly url address and not default one that will be created by blogger when you publish your page without customizing the page url, for sure it will look like this or similar https://link2app.blogspot.com/p/blog-page-189.html just do this:
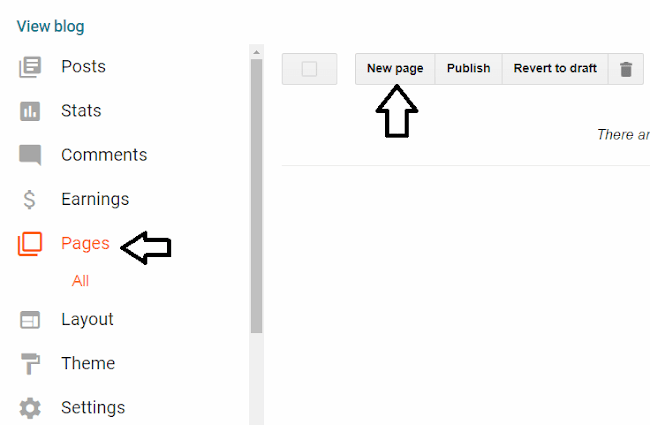
- Login to your Blogger account, then go to Pages then select New page.
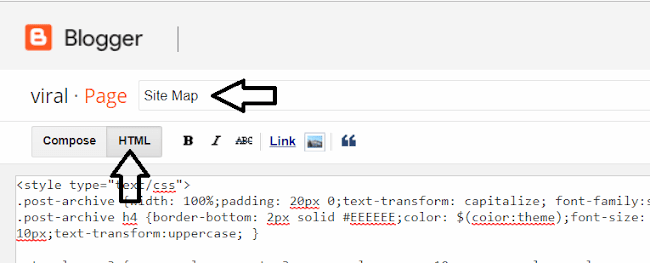
- In Page title field type site-map. or make them one "sitemap"
- Then save..
Its address will be https://link2app.blogspot.com/p/site-map.html (check it) or publish this page and click on view if you get your desired url address, if not you can delete it and create a new page with your desired url address because there's no way to edit its blogger static page url address after it has been published.
Then continue >> .
- On your left side click setting and disallow comment and write a Search Description.
- Then you need to Switch to HTML mode.
- Clear this field and then copy the code below and paste it there.
- Publish your Site Map page for your visitors.


Copy this code and paste it on the site map page on your blog: you can customize css style as you like, and remember to substitute "link2app.blogspot.com" with your own blog address.
<style type="text/css">
.post-archive {width: 100%;padding: 20px 0; text-transform: capitalize; font-family:serif;}.post-archive h4 { border-bottom: 2px solid #EEEEEE;color: #5b5100; font-size: 30px; font-family:serif;margin: 0 0 10px 2px; padding: 0 0 10px;text-transform:uppercase;} .ct-columns-3 {-moz-column-count: 3; -moz-column-gap: 10px;-moz-column-rule: none; -webkit-column-count: 3;-webkit-column-gap: 10px; -webkit-column-rule: none;column-count: 3; column-gap: 10px;column-rule: none;} .ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; box-shadow: 0 8px 35px 0 rgba(10,100,210,0.0), 0 6px 42px 0 rgba(0,0,0,0.200);} .ct-columns-3 p a {background: #fafafa; color: #5b5100;display: block; border: 2px solid #FFFFFF;font-size: 16px; line-height: normal;outline: 1px solid #EEEEEE; padding: 10px 15px;-webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out;} .ct-columns-3 p a:hover { background: #ffffff;color: #ff0000; } .ct-columns-3 p a:visited { background: #ffffff;color: #fa00ff;} .snote {font-size: 14px;color: rgb(200, 200, 200); text-align: right; } @media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 2; -moz-column-gap: 10px;-moz-column-rule: none; -webkit-column-count: 2;-webkit-column-gap: 10px; -webkit-column-rule: none;column-count: 2; column-gap: 10px; column-rule: none;}} @media screen and (max-width: 550px){ .ct-columns-3 {-moz-column-count: 1; -moz-column-gap: 0px;-moz-column-rule: none; -webkit-column-count: 1;-webkit-column-gap: 0px; -webkit-column-rule: none;column-count: 1; column-gap: 0px; column-rule: none;} .snote { display: none;}} </style> <script src='https://cdn.jsdelivr.net/gh/cdnspot/script/sitemap.min.js' type='text/javascript'></script> <script src="//link2app.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"> </script>
This code is only for blogger blogs (blogspot websites) based on blogger tags and labels, replace example.com with your blog address.
So now with this code you can create a site map page on your blog for users, all posts will be listed there under labels/tags, remember to add your page link on your main menu, on footer widget or any where on your blog.